
This gallery website showcases the “GettyChallenge At Home” projects done by students in Professor Jennifer Schuster’s Spring 2020, Image and Design (ART 262) class, at Anne Arundel Community College.
For these projects, students recreated historical works of art using only items in their homes.
In addition, the recreated works
- Related the art and a response to the pandemic to a number between 1 and 19
- Changed or added one thing to reflect the current (May 2020) pandemic situation
Site Navigation
I designed the navigation to make it easy for users to view the entire exhibition or to see the work of specific students.
- All pages have a logo on the top left linking to the home page.
- For users who want to see, or return to, the work of specific students, the linked names of all students are found in the footer.
- For users who want to see the pages of all the students “next” and “previous” links are included at the bottom of each page.
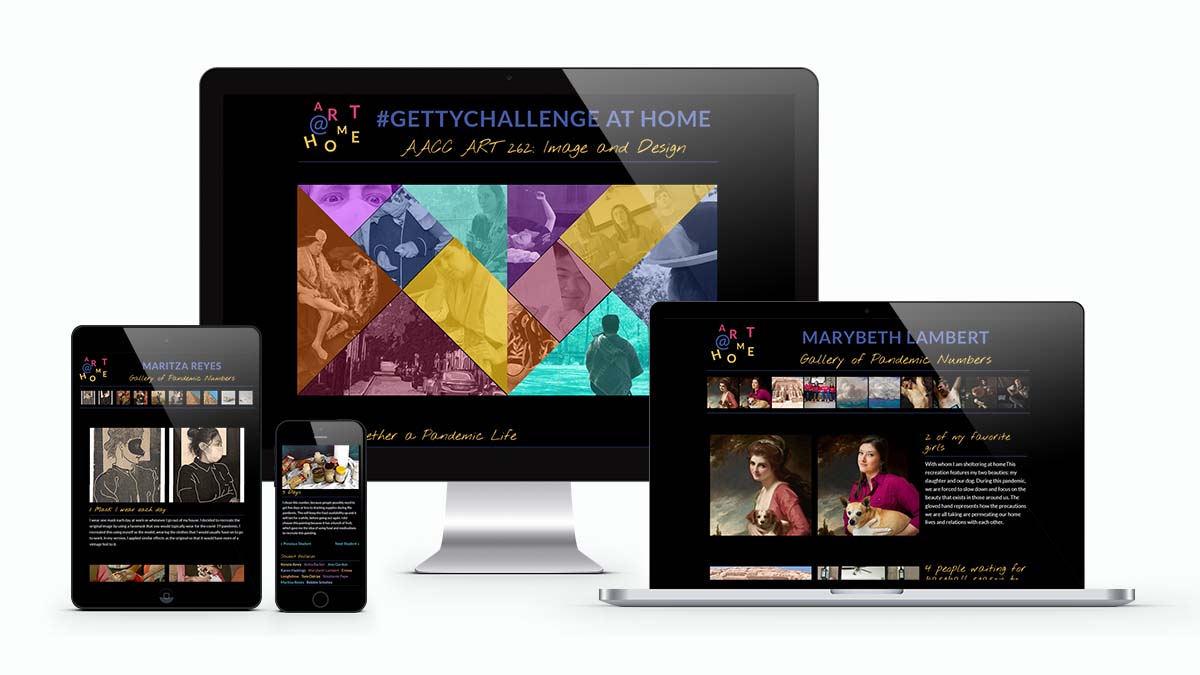
Gallery Home Page Design
The purpose of the home page was to introduce and showcase the project and link to individual student gallery pages. The challenge was to create an overall visual concept without overshadowing the student work.
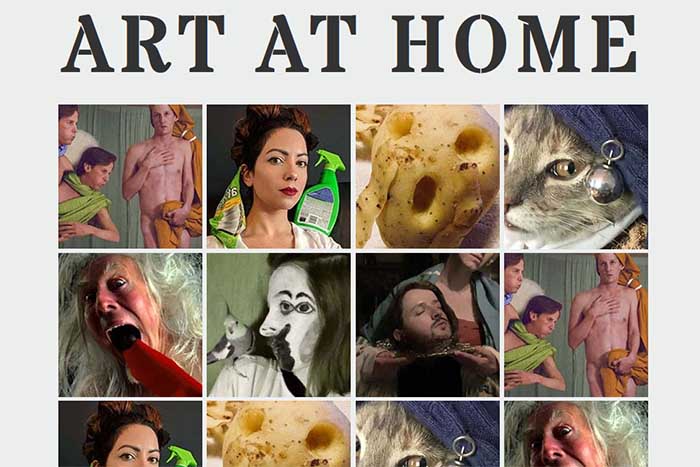
My first thought was a basic grid of squares, one for each student, showing a part of one of their recreated artworks. This worked, and did not overshadow the student work, but it did not provide any real visual concept.

Pandemic Response: Puzzle It Out
Then Professor Schuster, in jest, mentioned that she wanted a big elephant on the home page, and an image of the “Party Animal” elephant that might daughter worked on as a child popped into my head. The elephant was titled “Puzzle It Out”, which I thought was a good way to describe responses to the pandemic situation.

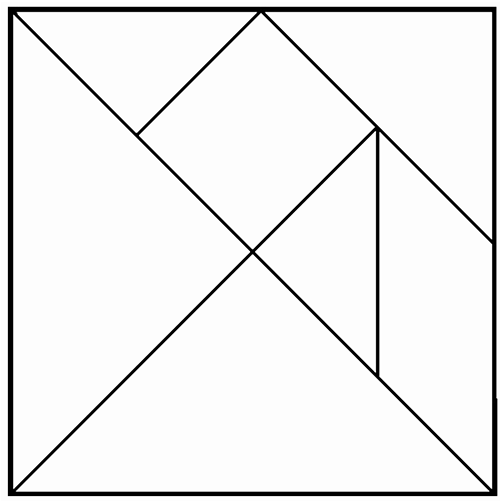
Tangram
I didn’t put an elephant on the page, but instead, chose a tangram, a puzzle made of seven geometrical shapes that can be combined to form a square or thousands of other figures.

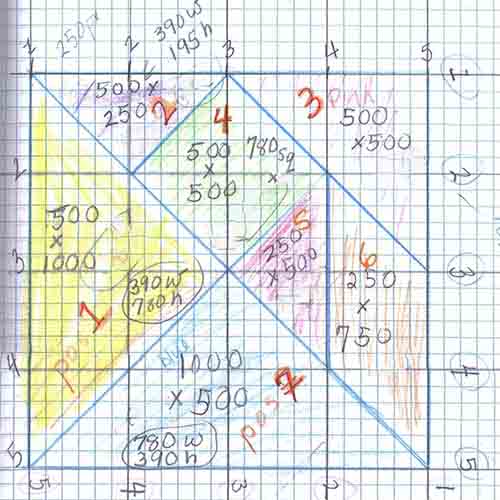
Developing the Tangram with CSS Grid
I drew a 4×4 square grid and labeled the rows and columns. From this, I could determine the placement of each piece in the puzzle, and code that placement in my CSS.

Editing Images in Photoshop
I edited the images to make them just the right size and shape to fit into the design. To make the design look more like a tangram, I removed the original color from the images, and then recolored each one in a different color.




Putting It All Together
There turned out to be 12 student projects, so I modified my design to include two 6-piece squares. On mobile devices, the second square moves below the first.

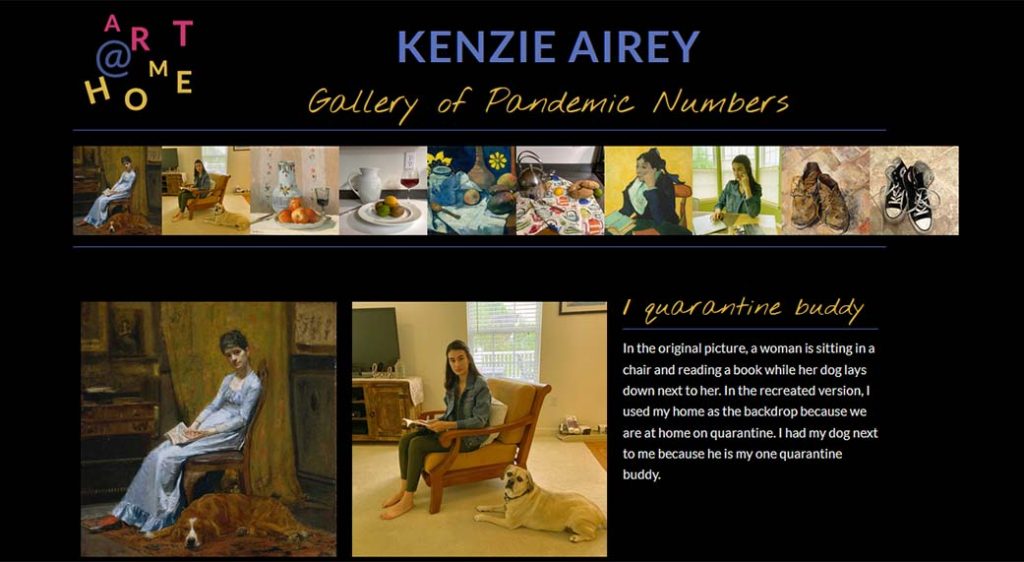
Gallery Page Design
For the individual gallery pages, I used a plain black background to keep the focus on the student work. All of the student’s work is shown at the top of the page, and each thumbnail links to the larger image. When this image is clicked, it pops up in a lightbox, from which the user can scroll through all ten images.




Logo Design
I created the logo by placing each letter in “art” and “home” in one section of the tangram, and then adding the @ symbol.


