Why make your content accessible?
- People with disabilities should have access to the information. In addition, Title III of the Americans with Disabilities Act (ADA) prohibits discrimination on the basis of disability in the activities of places of public accommodations, and as of January 2018, Section 508 of the Rehabilitation Act requires programs and activities funded by federal agencies to be accessible to people with disabilities.
- People should be able to access the content with multiple technology types.
- Accessibility makes your site easier to use for everyone.
- An accessible website is important for search engine optimization (SEO).
- An accessible website reinforces the impression that you and your organization are up-to-date and inclusive.
Make Images Accessible
- Anything in a jpg, png, svg, or gif format is an image.
- Add alt text to any image that is not purely decorative.
- Make alt text short (less than 125 characters), but descriptive. You don’t need to mention that an image is a picture, image, or logo.
- Alt text will be read by screen readers for visually impaired users, displayed in place of an image if an image file cannot be loaded, and help search engine crawlers index the image properly.
Images of text may occasionally be used for styling purposes, in a logo for example.
- Use the entire text as the alt text.
- You don’t need to mention that it is a logo.
- Except for logos, try to avoid using images as text.
- Never use images to communicate more than a few words of text.
Most images will be photographs, pictures, or illustrations.
- Use alt text to describe the image.
- Describe the image specifically, keeping in mind the purpose of the image on the page and how it relates to the text on the page.
- If the content of the text in an image is not needed to understand the image in the context in which it is used, the alt text should relate to the purpose of the image rather than to the content of the text.
Use Meaningful Text for Links
Link text should not be something generic like “click here” or “read more”.
Organize Text to Improve Accessibility
This helps everyone to scan the text and more easily understand it. It is important for anyone who is in a hurry, using an assistive device, with low vision, with cognitive disabilities, or for whom English is a second language.
Use headings to provide structure for the page
- WordPress automatically makes the title heading 1 (h1) and there should be only one h1 per page, so do not include any other h1 headings on the page.
- Headings 2 through 6 can be used, starting with heading 2 (h2). These headings can be used more than once on the page.
- Headings should be nested. Since the heading in your title bar is h1, your first heading in the main content area will be h2. Many posts will have only the h1 title and two or more h2 headings. For longer, more complex content, you can nest h3 headings inside h2 headings, h4 headings inside h3 headings, and so on.
- Do not use bold paragraph text in place of a heading. Although it may look like a heading, a screen reader will not recognize it as a heading.
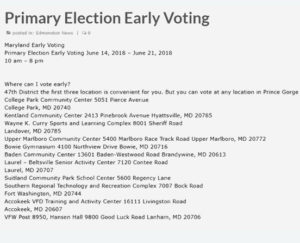
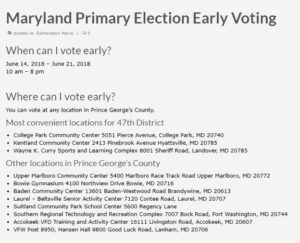
Compare the two examples, which provide the same information about early voting.


Because the first example is formatted as a title (heading 1) and one long paragraph, the text is not organized visually or to screen readers.
In the second example, several changes have been made to organize the text.
- The title text is not repeated.
- The information is divided into when and where, each with the next heading level (heading 2).
- Where is further be divided into most convenient locations and other locations, each with the next sub-heading (heading 3).
- The information is further organized by formatting the locations as bulleted (unordered) lists.
Find Out More About Web Accessibility
The W3C Web Accessibility Initiative (WAI) develops standards and support materials to help you understand and implement accessibility. Their Web Accessibility Tutorials provide guidance on how to create websites that meet Web Content Accessibility Guidelines (WCAG).
Web Accessibility in Mind (WebAIM) is an organization that works to make web content accessible to people with disabilities. The Introduction to Web Accessibility page of their website provides information on why and how to implement accessible practices.
Google Developers has a series of web pages on the fundamental principles and practices of web accessibility.